Up 32%: Videostream Growth Started with Great Support
— Blog, Blog(Startups) — 7 min read
As a Growth Intern at Videostream, I used my customer support job to hack growth on all fronts. After answering thousands of customer emails, I could write sales copy that resonated. Website downloads went up by 32%, weekly active users grew 12%, and revenue even went up! This post is about how we did it in only 12 weeks.
Update Oct 22: Approval from legend Joanna at Copyhackers!
nice work! really great study on optimizing for growth in a short period of time https://t.co/BZPdRb2Pbj
— Joanna Wiebe (@copyhackers) October 23, 2015Customer Support Lead for 1.2 million user base
As customer support lead for Videostream's 1.2 million user base, I answered a lot of email every day. I was the first point of contact anytime a Videostream user had an issue, feature request, or even just wanted to share how much they loved our app.At times it was overwhelming, occasionally humbling, and on a lucky day, I'd receive a genuinely hilarious email and try to craft my wittiest reply. For most emails though, I started to recognize patterns in both support and testimonials. For faster responses, I wrote almost 90 canned responses to cover countless problems and permutations.
Over 4 months, I ended up resolving 2,148 tickets for our customers and with my canned responses, I resolved them faster than ever.

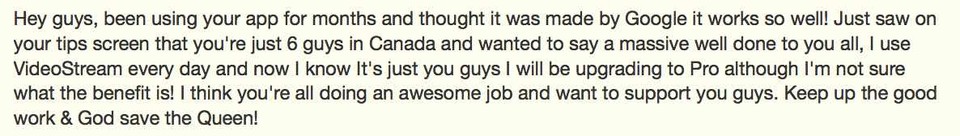
Through reading positive feedback I started to understand why customers loved Videostream so much. As I wrote sales copy, I could reference customer testimonials and highlight the features that they were most excited about. Many loved the funny tips screens that had jokes and referenced that our team was just 6 guys in Canada. This confirmed that the Videostream personality that resonated with users should be part of all future sales copy.
I couldn't have written as effective sales copy if I hadn't spent the time to understand our customers: their frustrations, their joys, and their dreams for Videostream.
Building a Split Test Winning Website
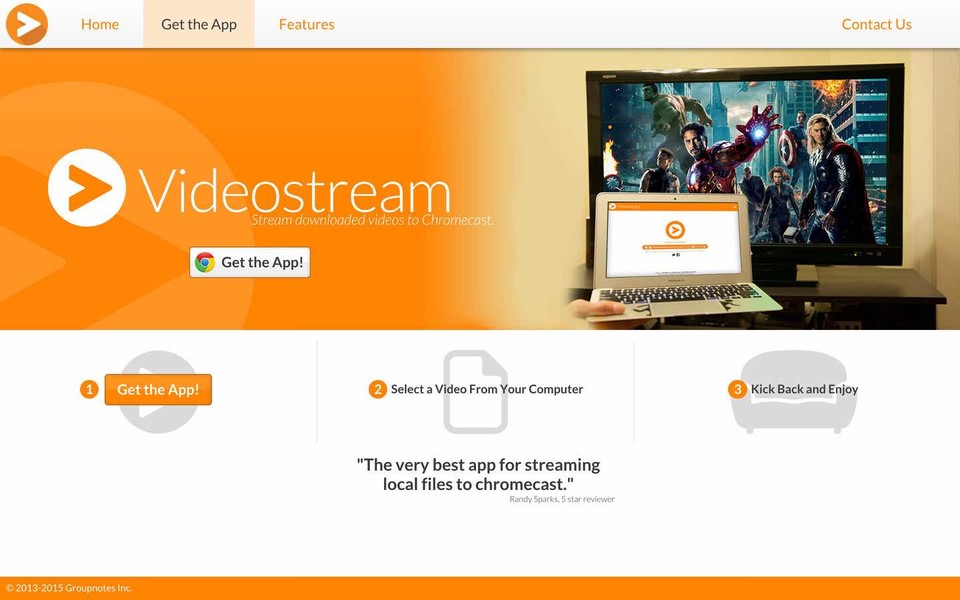
The Videostream team had reached a consensus: the website was long due for a makeover and I would lead development on a full redesign.
I started brainstorming what I the ideal new website would be like.
- It would be easier to understand what was Videostream.
- Hero images would showcase how Videostream worked with laptops, TVs, iPhones and Android devices.
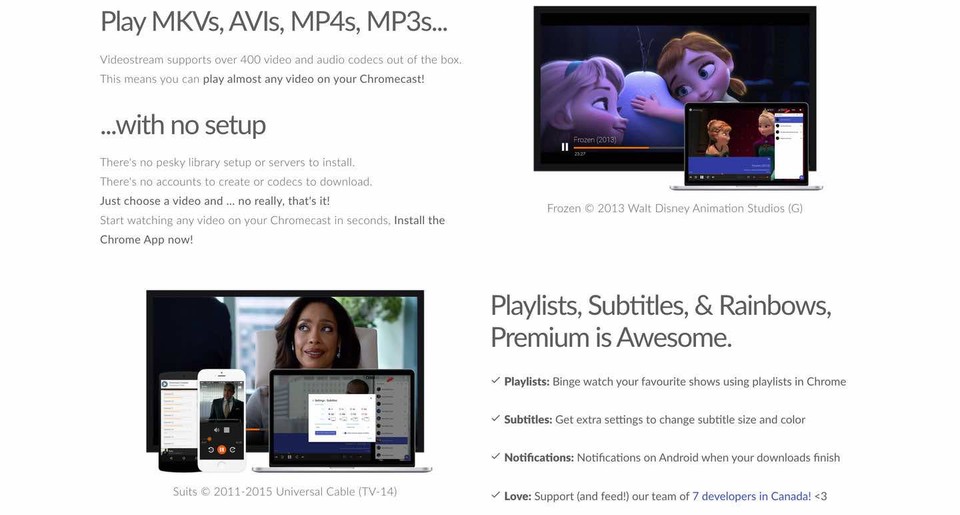
- Descriptions would quickly address frequently emailed questions like: "will Videostream play my videos?"
I first focused on the "above the fold" content, or what a visitor would see before they scrolled. As I bounced between different drafts for the subtitle, I realized that using a word substitution animation would allow us to subtly show just how many files we supported. With a simple Javascript animation, "The easiest way to stream ____ from your computer..." would animate the blank to say: videos, MP4s, MKVs, AVIs, MP3s... switching every 4 seconds. This instantly addressed above the fold the question: "will Videostream play my videos?"
To stay consistent with the app's existing design style, I found a great Material Design HTML/CSS/JS framework to build on (1). I got to work on customizations and generating the Hero image assets in Photoshop.
Leveraging my knowledge from leading sites like Copyhackers, Moz, & Kissmetrics, I focused all visitors towards a single Call to Action (CTA) above the fold: the "Get Streaming" download button.

As I continued writing sales copy, I focused on consistency with the Videostream personality customers already loved. For Features and FAQs, I leveraged all I had read in customer emails what they loved most about Videostream, and questions that kept coming up. I also maintained consistency repeating certain phrases in headings and text to better target certain keywords we wanted to take in Google rankings.

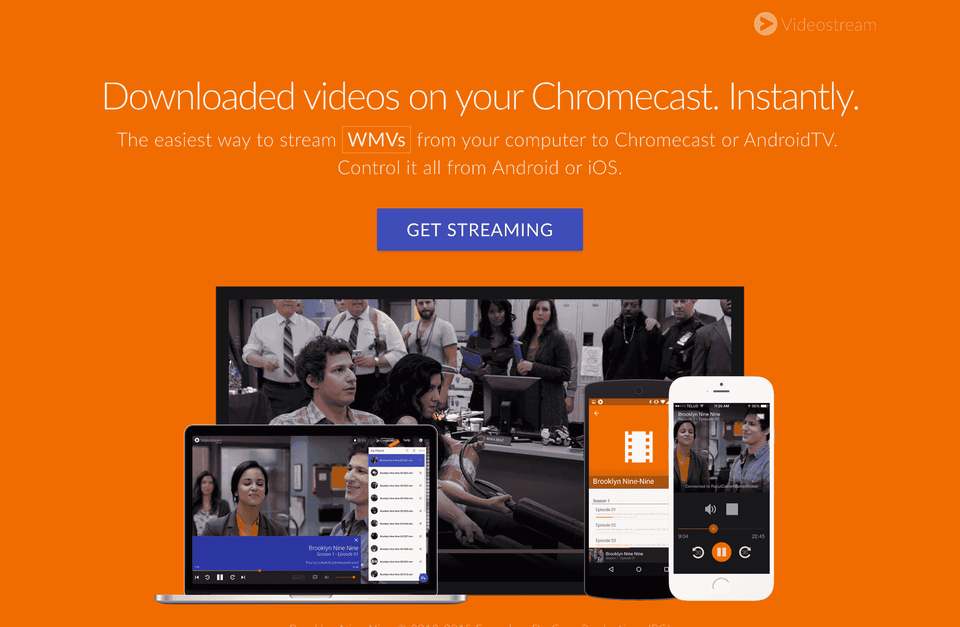
After a few quick weeks of development, my new website was ready to go head to head with the old site. With consistently high web traffic, we could make a statistically significant call on which site was the winner in under a week. Pretty soon we could see a trend. The new website was seriously rocking the numbers.
65% of visitors to the new website downloaded Videostream, up from 54% on the old website.
On the new website, I put CTA download buttons after every section. Now we would know which content led people to download. Though most people downloaded just from the Hero section above the fold, close to 20% of downloads were coming from Features, Testimonials, and FAQ sections. Those downloads would have never happened on the old website which relied on a single CTA and a lot less content.
After beating the old site in spilt tests, the new site was pushed to 100% of traffic. We were excited for the spike in downloads that would come for a higher conversion rate but were surprised what we saw when we logged into Google Analytics the following week.

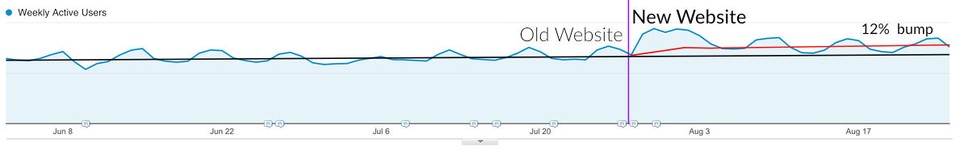
We were shocked when weekly active users shot up 12%
Within a week of the new website launching, weekly active users in the app shot up 12%. They've since stayed high and been one of the biggest single growth jumps we had this summer!
It turns out many people were going to the main website to launch Videostream which meant that our huge boost came not only from new downloads, but from bringing existing users back more effectively.
My vision for a conversion focused website had worked! Download conversions were up on many metrics up to 32% and weekly active users had received a 12% boost.
Next project...increasing revenue!
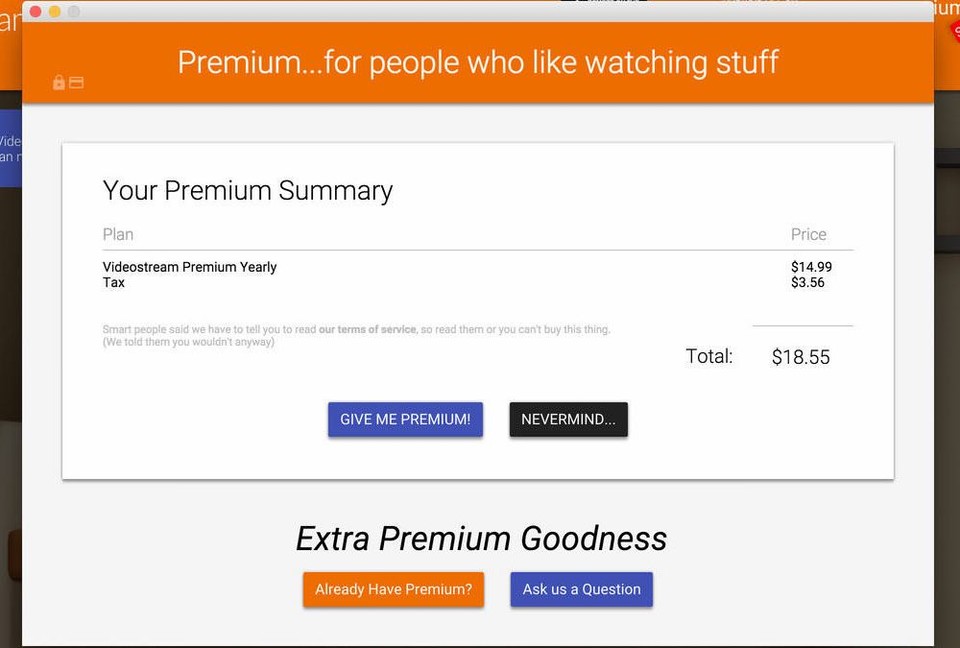
A Premium Flow Focused on Revenue
My internship was almost done. I had answered a lot of email and developed a new split test beating website. The team now was curious to see what I could do with their primary revenue funnel: the Premium flow.

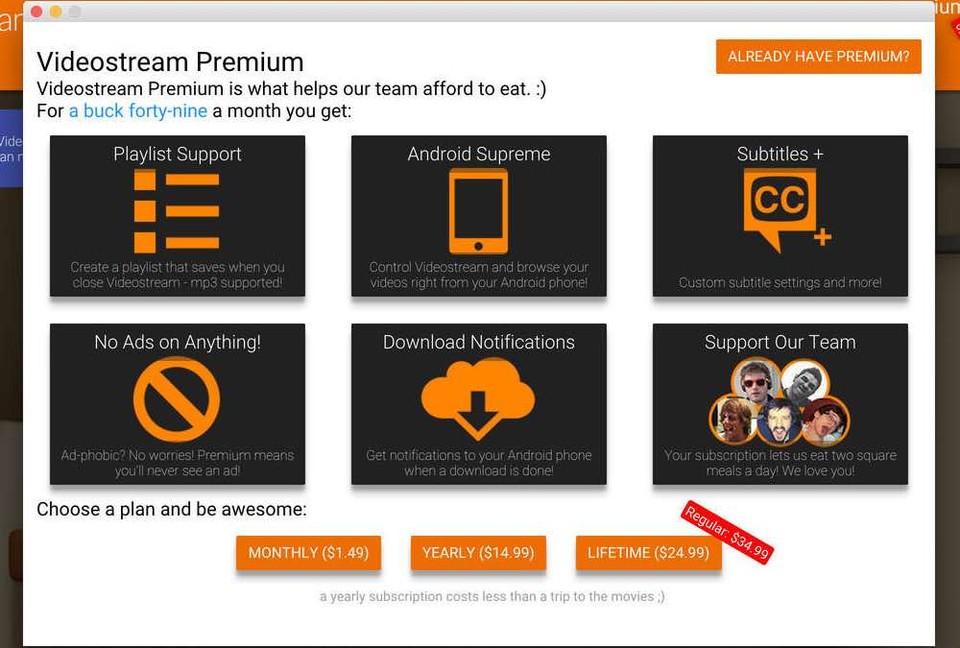
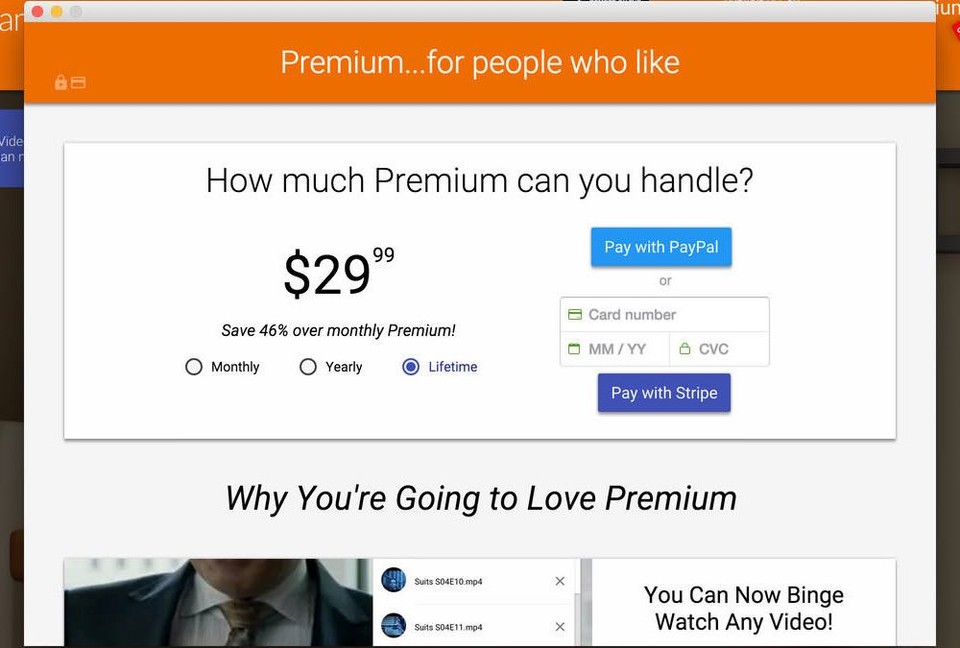
The current upgrade process was a bit convoluted. Most interactions such as changing a plan or choosing a payment required a separate page and a number of clicks. From customer emails, I knew that even with the features descriptions front and centre, most still had no idea what they would be getting with Premium.
My priorities with the new Premium flow ended up being very similar to what I settled on for the website previously:
- Write sales copy based on customer feedback with the much loved Videostream personality
- Follow Material Design guidelines
- Make Premium benefits easier to understand
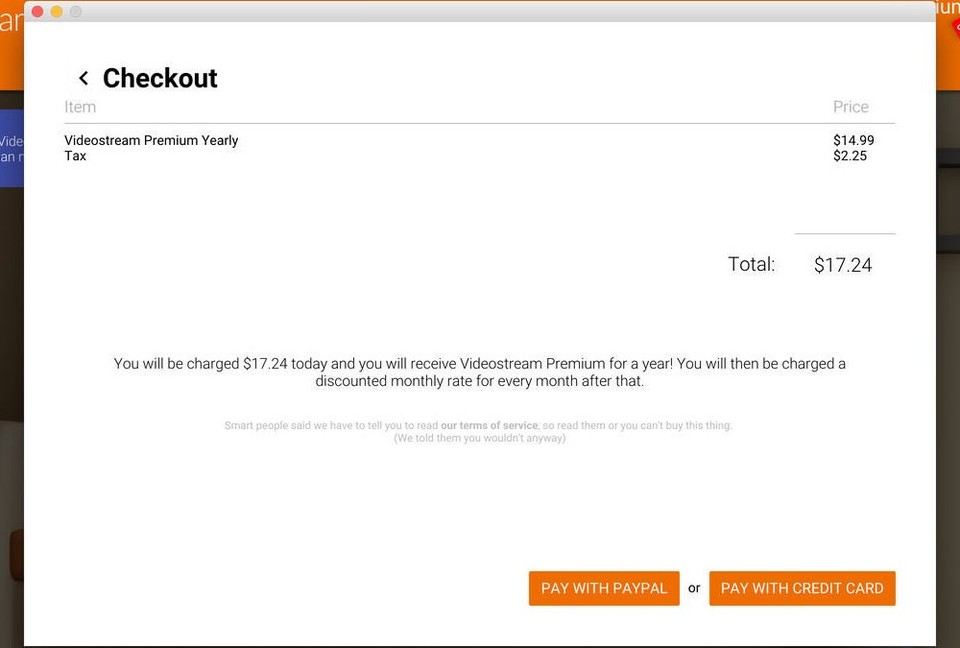
- Let people buy Premium in fewer clicks
I did a lot of research from e-commerce checkout white papers to successful upgrade flows in other apps. I built the premium flow from scratch with HTML/CSS/Sass, Stripe API, PayPal integration, and Javascript. I'm so thankful to the team for all they taught me about coding for a Chrome App.


The Premium flow was almost in production as I finished my internship at Videostream. The benefits of Videostream were now easy to understand. Upgrading was fast and seamless and could be done in fewer clicks.
The new Premium flow is in split tests now where it is rumoured to be winning and generating more revenue for Videostream.
Growth? Check, check, and check
At Videostream, I leveraged my primary task of email support to better understand our customers and spur growth in different parts of our funnel. The new website increased download conversions by up to 32% on most metrics. We improved user retention with weekly active users growing by 12%. Revenue is now going up thanks to a more effective Premium flow.Personally, I grew a lot. The experience of owning a project, working closely with founders, collaborating with a crazy good technical team, and supporting thousands of customers was priceless. I learned so much.
I'm thankful to Matt, Jason, Graham, Joe, Phillip, Sean, & Rahul for all of the support, guidance, and unique opportunities I received this summer. It's certainly one I won't soon forget.