ADRW Jekyll Theme
— Projects, Skill(Bash, ZSH, Shell), Skill(Docker), Skill(Jekyll), Skill(HTML), Skill(Sass), Skill(Javascript ES5/ES6/ES7) — 3 min read
Since 2009, I have built websites with Windows Live Sites, static HTML, and Wordpress. Then I discovered Jekyll on GitHub Pages.
In 2015, I was excited to keep building my developer skills and loved the opportunity that Jekyll provided to build my own site.
Using other themes as inspiration, I've built many new features as outlined below to help make the site easier to navigate and more effective at displaying content.
If you find any bugs or have any questions, please email me!
Mobile Friendly Menu
Menu that dynamically scales to all screen sizes and auto-hides on mobile.



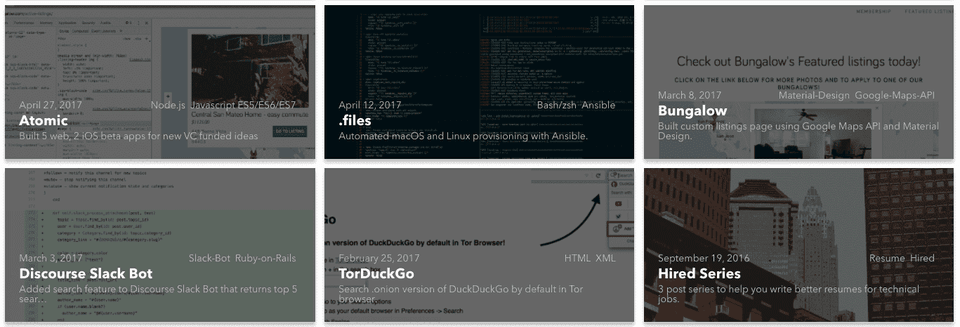
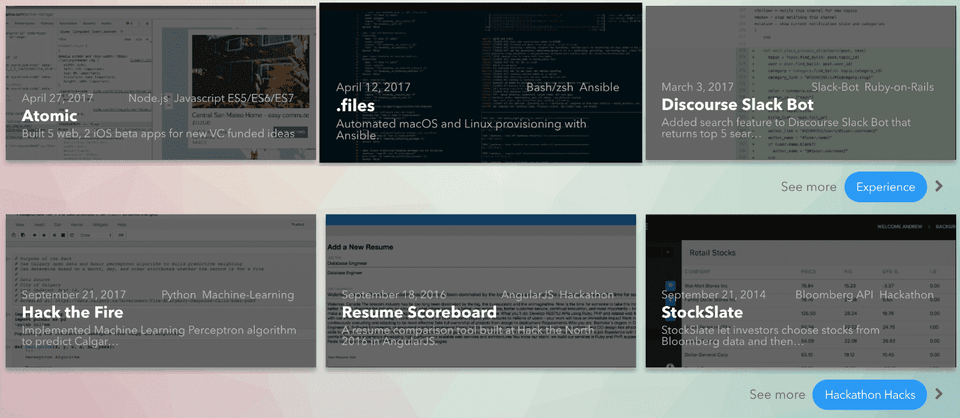
Cards
Built image grid to feature images from posts and projects for use on homepage, project, and blog pages. Displays all posts in a given category.

Card Sections
Extension of cards to allow for sections of posts by category with buttons to more related posts. See on /index, /projects, and /blog pages.

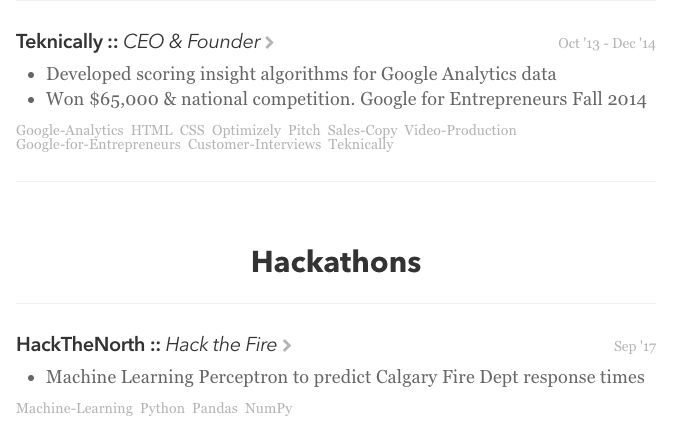
Resume Layout
Resume layout that pulls from work, hackathon, project, freelance, and volunteer categories and formats following meta data into well formated resume. Seen on /experience page.
date: end date of positionstartdate: start date of positionposition: job title/role , teamcompany: firm or organizationsummary: markdown description of experience

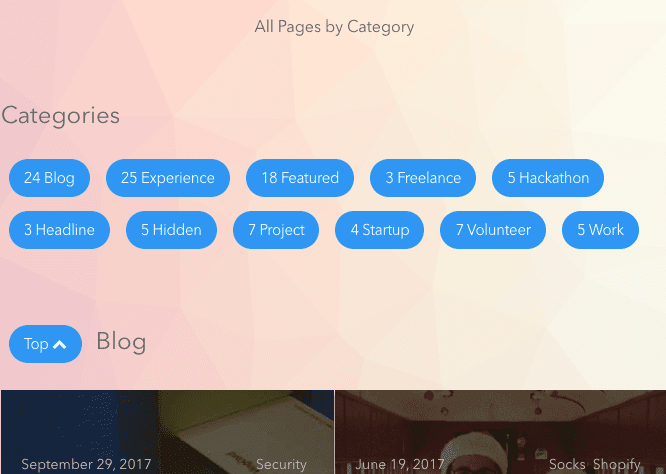
Tag and Category Clouds
Tags on category, page, project, & post layouts. Used { % for % } loops and conditional { % if % } statements in liquid markup to only show tags on categories when enabled in _config.yml.
Archive layout that pulls from categories and tags to create easy navigation of all categories and tags with their respective totals of posts. See on /c and /t pages.

Modularized Footer and Social Bar
Footer was by default hard coded into page layouts. Now both footer and social bar is modularized with respective CSS so that both can easily be added to any page or section.
Better Schema SEO in Layouts
In page, post, and project layouts, I've added meta description HTML tags and Schema syntax with liquid markup. This will improve search engine crawl success and better populate sharing descriptions on Facebook and Twitter.
Improved Readability
Extra wide columns of text are difficult to read! Text columns are sized to make reading as easy as reading a book or newspaper.
Annotations for Embedded Media
By default, including alt text to your Markdown image tag [alt text](/path/to/image.jpg) shows a caption below the image. Now this functionality is extended using <figcaption>this is my caption</figcaption> tags so captions can be added to embedded media and HTML5 videos.
Super Fast, Mobile Optimized, Async CSS, & Font Loading
Transitioning from Wordpress was a huge undertaking but well worth it. According to Google Developer PageSpeed Insights, website performance has increased by more than 2.3x thanks to optimized images and asynchronous static loading of CSS and fonts.
- 92/100 on mobile, previously 34/100
- 78/100 on desktop, previously 39/100
Combined with a lightning fast Github Pages CDN, images are heavily optimized and resized for delivery. I've cut site size by over 80% using JPEGmini, ImageAlpha for pngs, Pixelmator, & Affinity Photo.